Beta testers needed!
Until now, using passbolt could be done either from your favourite browser (Firefox, Chrome, Brave or Edge) or even, for the most radical of you, from the Command Line Interface. But come on, it’s 2021 and having mobile applications is more than nice to have! This is why we worked hard this year to develop secure, native and fast mobile applications to access your passwords on the go.
However, before releasing the apps for general use, we need to organise an independent security audit to make sure that they are secure. The good news is that this review has been scheduled with Cure53 at the end of November.
So this post is for the most impatient users who would like to start testing the app immediately. You can start right now to test the iOS and Android applications.
Put your adventurer hat on 🤠 and let’s get going! Below is an explanation of how to start testing our iOS beta mobile app.
Enabling the plugins on the server
As you may have noticed the version 3.3 includes a new authentication scheme and support for JWT, as well as an innovative and secure way to transfer your OpenPGP private key from your browser to your mobile device of the wire using QR codes.
To start testing, you will first need to enable these two plugins on your self-hosted server. The below procedure is the same for the Community Edition or the Professional Edition, but unfortunately for the Cloud version, this is not possible at the moment.
With Docker installations
If you use docker, you will need to add inside your env file the two following environment variables:
PASSBOLT_PLUGINS_JWT_AUTHENTICATION_ENABLED=TRUE
PASSBOLT_PLUGINS_MOBILE_ENABLED=TRUEWith packages and source installations
On Debian and Ubuntu instances you need to edit your passbolt.php inside your config folder typically in /etc/passbolt/passbolt.php.
If you installed the application from source or using Centos installation scripts the location would be most likely: /var/www/passbolt/config/passbolt.php.
You will need to add a "plugins' section in the passbolt.php file:
return [
// …
// locate the passbolt section
'passbolt' => [
// insert the following plugin block after 'passbolt'
'plugins' => [
'mobile' => [
'enabled' => true
],
'jwtAuthentication' => [
'enabled' => true
],
],
// leave the rest untouched, most likely gpg block, ssl, …
// …
],
];Creating the JWT keys
Once the two plugins are enabled, the last step is to create JWT key pair. Please note for docker users that those keys will be lost when you restart your container (and when you do so mobile users will be logged out):
sudo mkdir -m=770 /etc/passbolt/jwt
sudo chown www-data:www-data /etc/passbolt/jwt/
sudo su -s /bin/bash -c "/usr/share/php/passbolt/bin/cake passbolt create_jwt_keys" www-dataPlease ensure that all is good by executing the healthcheck
sudo su -s /bin/bash -c "/usr/share/php/passbolt/bin/cake passbolt healthcheck" www-dataYou should see this result at the end
JWT Authentication
[PASS] The JWT Authentication plugin is enabled
[PASS] The /etc/passbolt/jwt/ directory is not writable.
[PASS] A valid JWT key pair was foundCongratulations, you have successfully enabled the mobile on your API.
This will allow you to configure your mobile device to link it to an existing passbolt account.
Configuring the mobile app
You will need to transfer information from the browser to your mobile device:
- Connect to your passbolt account with your favourite browser.
- Go to your user profile in the browser.
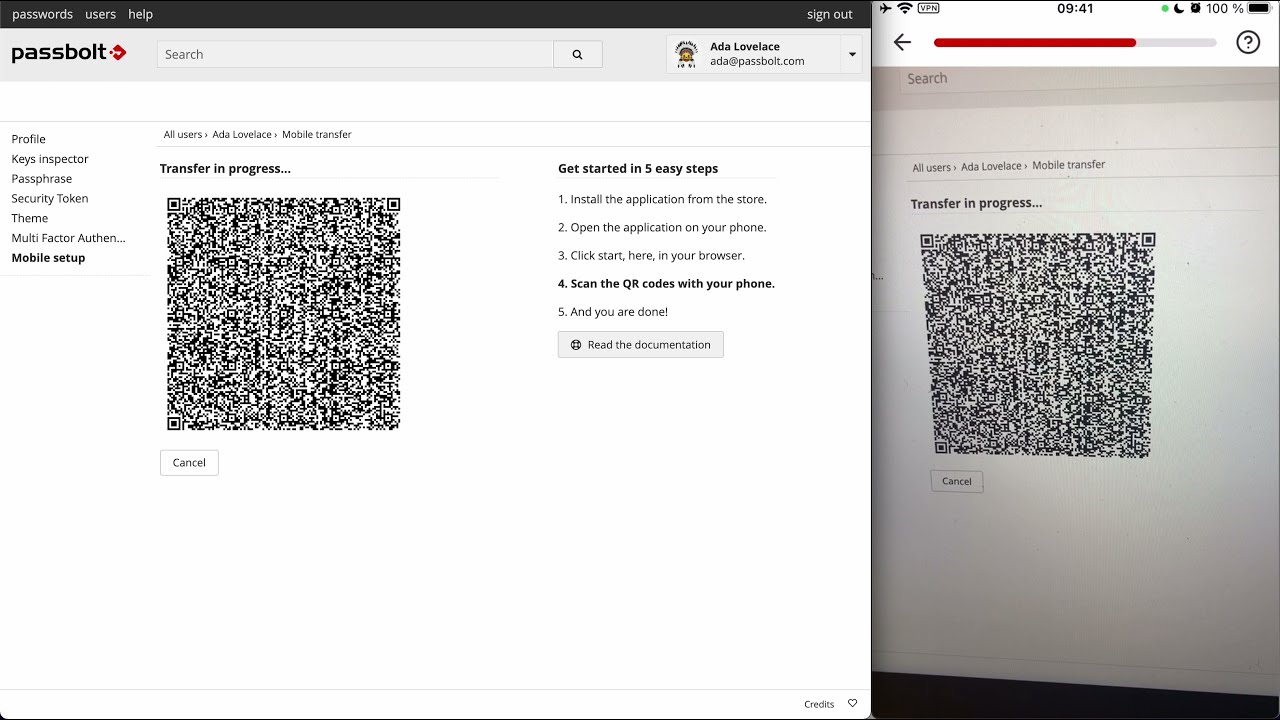
- You will see a new menu item “Mobile setup”, please access it and click the start button.

Here are the following steps to configure your mobile:
- Add the iOS app or the Android app to your mobile
- You can now open the passbolt mobile application and follow the wizard (demo).

We hope you will enjoy the app!
Feedback welcome!
Like we said, even though we are pretty confident about the security of the mobile application, it is still in beta. An independent audit is planned for the end of November to review the JWT authentication and the code of the mobile application.
Your feedback is valuable to us, have a look at our community forum and don’t hesitate to create a post there, you can also help us get more visibility by rating the app on the App store (five stars only! 🤩).